Полный чек-лист: используйте при запуске вашего сайта
Как крупнейшая в Самарской области компания по разработке сайтов, мы знаем, что запуск сайта - это не простая задача. Необходимо учесть так много переменных, что легко запутаться, особенно если запуском занимается сам владелец, не обладающий специальными знаниями о работе веб-ресурсов.
Именно поэтому мы составили полный чек-лист для запуска сайтов. Этот чек-лист мы сами используем при запуске сайтов наших клиентов. Он поможет владельцам новых сайтов быть уверенными в том, что они не упустят ни одной важной детали.
Начинаем с чек-листа технической оптимизации сайта
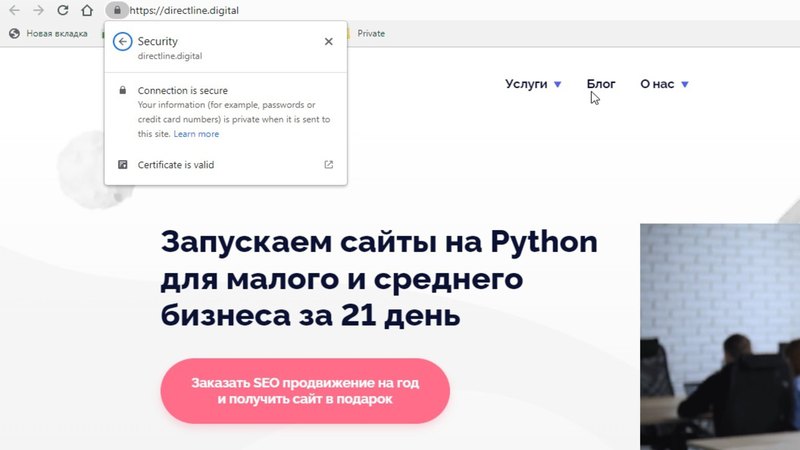
- Убедитесь, что ваш SSL-сертификат действителен
SSL, или "уровень защищенных сокетов", - это дополнительный уровень защиты, который добавляется к вашему сайту. Действующий SSL-сертификат изменяет адрес вашего сайта с "http://yoursite.com" на "https://yoursite.com". Заметили дополнительную букву "s" после "http"? Это означает, что сайт защищен с помощью криптографического протокола, что подтверждается цифровым SSL-сертификатом.

- Настройте резервное копирование сайта
Мы не можем не включить этот пункт в наш чек-лист проверки сайта: определитесь со способом резервного копирования и создавайте резервные копии своего сайта настолько часто, насколько это возможно.
Вы можете потратить недели на совершенствование своего сайта, но что произойдет, если он в один момент исчезнет? Без резервной копии сайта вам придется начинать всю работу с нуля. Если вы не хотите стать героем одного из кошмаров, рассказанных разработчиками сайтов — заблаговременно позаботьтесь о создании резервных копий. Тогда восстановление сайта будет в разы проще и дешевле, чем начинать создание и запуск сайта заново.
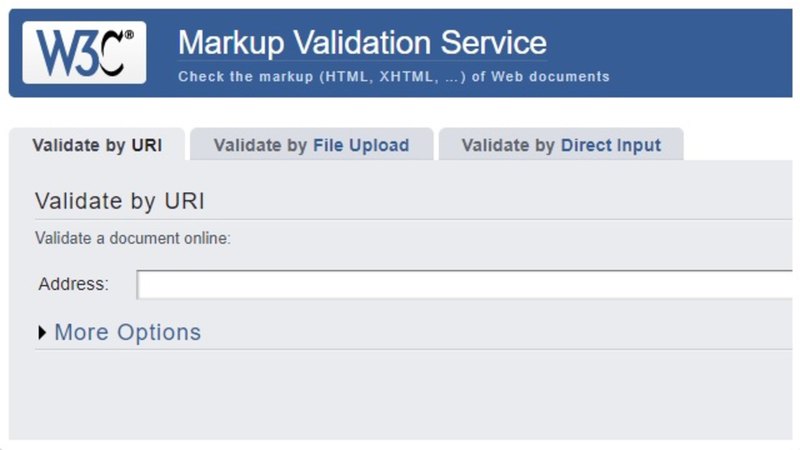
- Устраивайте проверки кода сайта на ошибки
Ваш сайт может выглядеть отлично для людей, но выглядит ли он хорошо для компьютеров? Чек-лист веб-разработчика всегда должен включать проверку сайта на ошибки и предупреждения, поскольку это может повредить производительности сайта и вложенным усилиям по его SEO-оптимизации.
W3C Markup Validation Service - отличный бесплатный инструмент для проверки кода сайта на ошибки.

- Убедитесь, что сайт работает без Javascript
Javascript значительно облегчает жизнь разработчикам, но некоторые устаревшие браузеры могут не справиться с обработкой javascript на вашем сайте. Поэтому также важно провести веб-проверку сайта на возможность правильного функционирования без javascript, чтобы обеспечить доступность для всех пользователей.
- Обеспечьте доступность
Доступность - один из самых важных аспектов веб-сайта. Ваш сайт должен быть доступен для каждого пользователя в Интернете, независимо от их умственных или физических возможностей. Поэтому очень важно, чтобы чек-лист проверки сайта включал добавление тегов ARIA, которые помогают людям с ограниченными возможностями ориентироваться на страницах сайтах.

- Проверьте, отправляются ли ошибки сайта администратору
Еще один важный пункт в чек-листе запуска сайта - это наличие доступа к почтовому ящику администратора сайта. Вы должны убедиться, что у вас есть доступ к электронной почте администратора, на которую отправляются уведомления об ошибках сайта, чтобы своевременно вносить изменения и устранять неполадки.
Веб-проверка сайта с точки зрения SEO
- Ключевые слова
Мы не могли не включить в наш чек-лист анализа сайта работу с ключевыми словами. Ключевые слова являются основополагающими для SEO-оптимизации, и если не уделить этому пункту должного внимания, сайт не сможет занять хорошие позиции в поисковой выдаче.
- Установите и настройте SEO-плагин для упрощения запуска сайта
Если вы используете CMS, например Wordpress, обязательно установите и настройте SEO-плагин, например Yoast, который значительно упрощает добавление метаданных и создание карты сайта.
- Проверьте и отправьте XML Sitemap
Следующее, что вы должны проверить перед запуском сайта - карта сайта. Если вы используете плагин, который автоматически генерирует карту сайта, вы можете просто перейти по адресу yoursite.com/sitemap.xml, чтобы просмотреть файл Sitemap. Это один из ключевых моментов работы с сайтами, поэтому мы включаем его в наш чек-лист разработки и запуска сайта.
После создания карты сайта обязательно загрузите ее в панель Google Search Console, так Google будет легче понять и проследить за движением вашего сайта.
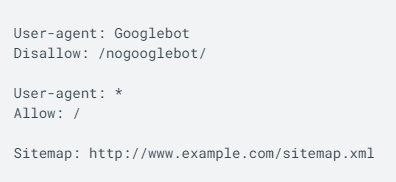
- Создайте файл Robots.txt
Важный этап при веб-проверке сайта - это создание файла robots.txt. Файл robots.txt вашего сайта указывает поисковым системам, какие страницы они могут и не могут индексировать в своей базе данных. Создание файла robots.txt и запрет на проверку служебных страниц не только предотвращает их появление в результатах поиска, но и экономит краулинговый бюджет для индексирования более важных страниц.

- Убедитесь в правильности URL-адресов
Битые ссылки очень вредны для SEO-продвижения сайта, поэтому аудит сайта через Screaming Frog (бесплатную программу для проверки сайтов) должен обязательно присутствовать в каждом чек-листе запуска сайта.
Screaming Frog также позволяет визуализировать структуру: иерархию страниц вашего сайта. Если при проверке не выявлено проблем, тогда вы можете быть уверены, что ваши самые важные страницы имеют наибольший вес, та как получают наибольшее количество ссылок с других страниц вашего сайта.
- Добавьте метаданные к постам/страницам
Основополагающий этап для успешного запуска сайта это метатеги. Метатеги - одна из самых важных частей внутреннего SEO-продвижения. Добавление таких тегов как title и Description значительно улучшит видимость вашего сайта в поисковых системах и повысит количество переходов по ссылкам в результатах поиска.
- Используйте микроразметку всегда, когда это возможно
Использование структурированной микроразметки на страницах, в статьях и карточках продуктов - это очень важная деталь, которую мы отметили в чек-листе запуска сайта. Подобная разметка помогает поисковым системам лучше понять, о чем именно идет речь на этих страницах, чтобы они могли показывать их соответствующим пользователям в результатах поиска.
Чтобы проверить, успешно ли вы внедрили микроразметку при запуске сайта, обязательно прогоните свои страницы через инструмент Schema Markup Validator. Хотя это может показаться слишком сложным, базовое понимание основ HTML - это все, что вам нужно для ее внедрения.
- Настройка параметров Open Graph
Следующий пункт в чек-листе верстки сайта - настройка параметров Open Graph, которые используются для настройки заголовков и описаний страниц, которыми делятся через социальные сети.
- Интегрируйте сервис аналитики
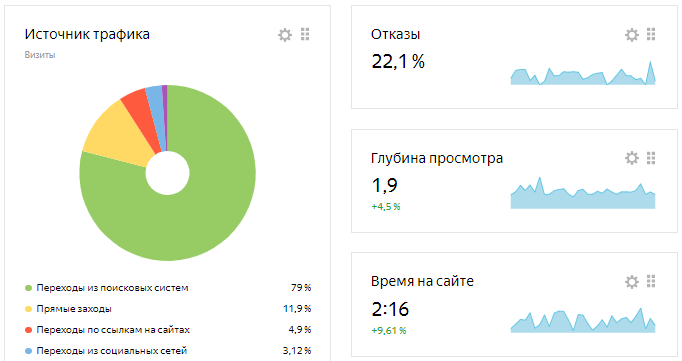
Если вы не можете измерить результаты SEO-продвижения, как вы узнаете, что вы улучшаете свои показатели после запуска сайта? Использование сервиса аналитики, такого как Google Analytics или Яндекс Метрика, - это отличный способ узнать больше о своей аудитории, а также измерить рост трафика сайта с течением времени и проверить параметры конверсии.

К тому же, разве не приятно вам будет увидеть график, на котором показан рост трафика сайта, свидетельствующий о том, что все ваши усилия были не напрасны.
Чек-лист проверки контента
- Проверьте грамотность текстов
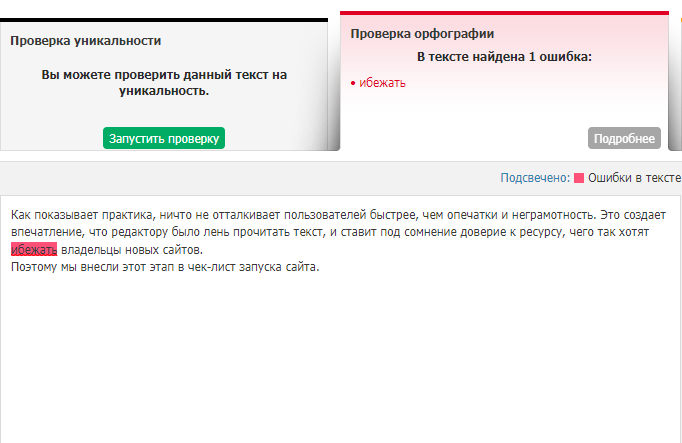
Как показывает практика, ничто не отталкивает пользователей быстрее, чем опечатки и неграмотность. Это создает впечатление, что редактору было лень прочитать текст, и ставит под сомнение доверие к ресурсу, чего так хотят избежать владельцы новых сайтов.

Поэтому мы внесли этот этап в чек-лист запуска сайта. Обязательно прогоняйте страницы сайта через такие инструменты, как Text.Ru, который осуществляет бесплатную и тщательную проверку орфографии и пунктуации. Чтобы ваш сайт произвел на пользователей благоприятное первое впечатление, тексты должны быть грамотно написаны.
- Убедитесь, что на сайте нет тестового или “рыбного” контента
Следующий момент, на который следует обратить внимание при веб-проверке сайта перед запуском, это наличие тестового контента в открытом доступе. Наличие тестового контента не только приводит к неоправданному увеличению количества страниц, но и к выводу таких страниц в результатах поиска. Это плохо сказывается на usability сайта и может ухудшить его позиции в поисковой выдаче.
И что еще более важно, если оставить на сайте тестовый контент, он может подсказать хакерам легкий способ получить доступ к вашему сайту.
- Проверьте контактные формы
Еще один важный пункт в чек-листе - это проверка юзабилити сайта. Или простыми словами - удобства использования. На многих сайтах вы можете увидеть формы как способ установления связи. Прежде чем выпустить сайт, обязательно проверьте работу этих форм и убедитесь, что сообщения с них не блокируются вашими серверами и не помечаются как спам.
- Проверьте типографику и макет
Хотя это и утомительно - проверять каждую страницу на предмет единообразия типографики на всех страницах сайта, но необходимо. Каждый веб-разработчик должен внести данную проверку в свой чек-лист верстки сайта.
Единообразие имеет решающее значение для внешнего вида сайта, поэтому очень важно проверить, чтобы типографика была одинаковой на всех страницах.
- Удалите все ненужные страницы и статьи
Следующий пункт в нашем чек-листе - работа с некачественным контентом. Некачественный контент может навредить SEO-продвижению сайта и ухудшить показатели usability. Поэтому заранее подумайте об обновлении устаревших и удалении ненужных страниц и элементов сайта. Иногда лучший вариант - это объединить их в более крупный и информативный раздел.
- Фавикон
Еще один пункт при запуске сайта - фавикон. Хотя это может показаться тривиальным, фавикон сайта очень важен для брендинга! Обязательно загрузите фавикон, чтобы ваш сайт выглядел более профессионально и добавлял еще одно отображение вашего бренда на сайт.
Чек-лист тестирования сайта
- Проверка производительности
Перед запуском сайта нужно прогнать его через бесплатные инструменты тестирования, такие как GTmetrix, для проверки работы сайта в независимости от того, где находятся ваши пользователи в момент посещения страниц.
Подобные инструменты помогают разработчикам определить наиболее важные области для внедрения правок на сайте, что приводит к улучшению пользовательского опыта, а также играет решающую роль в SEO-продвижении и видимости сайта в результатах поиска.
- Проверка дизайна на адаптивность
Следующий очень важный пункт это проверка адаптивности сайта. Помимо того, что ваши пользователи применяют мобильные устройства для работы с сайтом, но и Google теперь рассматривает мобильную версию прежде чем перейти к версии для десктопов, или настольных компьютеров. Это означает, что адаптивный дизайн крайне важен в цифровую эпоху, а грамотная разработка пользовательского интерфейса для мобильных устройств выделит вас на фоне конкурентов.

Для оптимизации под мобильные устройства и проверки скорости сайта, обязательно воспользуйтесь инструментом Google PageSpeed Insights, который поможет вам лучше понять самые важные области для улучшения адаптивности дизайна перед запуском сайта.
- Выполняйте кросс-браузерные проверки
Разработчики часто упускают это из виду, но это абсолютно необходимо для улучшения usability, поэтому мы добавили этот пункт в наш чек-лист тестирования сайта.
Вы должны протестировать свой сайт в нескольких браузерах и убедиться, что в каждом из них сайт работает оптимально. Некоторые браузеры, например Internet Explorer, не поддерживают функции, которые есть в других браузерах, таких как Google Chrome, поэтому если ваш сайт может хорошо выглядеть в Chrome, то при использовании Internet Explorer или Safari он может выглядеть ужасно.

Разработчики не могут знать, какими браузерами будут пользоваться посетители сайта заранее, поэтому страницы сайта должны быть разработаны таким образом, чтобы обеспечить максимальную функциональность независимо от того, какой браузер установлен у пользователя.
- Проверяйте наличие битых ссылок
Структура сайта не статична, она постоянно меняется, и за этими изменениями бывает трудно уследить. Обязательно осуществляйте регулярную веб-проверку сайта: прогоняйте его через Screaming Frog ежемесячно, чтобы внимательно следить за ответами сервера и неработающими ссылками.
- Проверьте отображение на разных устройствах
Вы не можете позволить себе иметь сайт, который хорошо выглядит только на экране компьютера или только на экране смартфона. Перед запуском проведите проверку адаптивности сайта и убедитесь, что он хорошо отображается и работает на всех устройствах. Для этого вы можете использовать бесплатный инструмент, такой как websiteplanet.com.
Используйте наш чек-лист при запуске сайта
Этот чек-лист для запуска сайта составлен на основе нашего опыта по разработке сотен проектов. Мы надеемся, что вы сможете использовать его не только для создания сайта, но и для решения проблем, которые возникают при запуске. Не стоит бояться трудностей - преодолевайте их!
Сайт в подарок при
подписании контракта на SEO
Подпишитесь на нашу рассылку!
Запуск сайта – один из самых важных шагов для современного бизнеса. Особенно это касается тех, кто начал работать / перешел в онлайн совсем недавно. Вместе разберем, что нужно любому сайту для успеха в 2021 году.

Оставить комментарий о статье